或许我们一个页面有需要用到多个文本编辑器的情况,那我们该怎么办呢?
本人查阅了很多资料最后终于找到一种方法,可以通过自定义编辑器的工具栏items属性,来实现:
直接上JS了:
<span class="lspan"><font color="red">*</font>商品信息:</span><%--<span class="lspan"> <input id="txtProductInfo" placeholder="请输入商品信息" value="<%=product.ProductInfo %>" name="txtProductInfo"
type="text" maxlength="25" style="width: 444px" /></span>--%> <script type="text/javascript"> KindEditor.ready(function (K) { editor = K.create(’#txtProductInfo’, { cssPath: ’../kindeditorx/plugins/code/prettify.css’, uploadJson: ’../kindeditorx/asp.net/upload_json.ashx’, fileManagerJson: ’../kindeditorx/asp.net/file_manager_json.ashx’, minWidth: 444, minHeight: 200, maxWidth: 444, resizeType: 1, filterMode: false, allowFileManager: true, items: [’source’, ’|’, ’undo’, ’redo’, ’|’, ’justifyleft’,
’justifycenter’, ’justifyright’, ’justifyfull’, ’insertorderedlist’, ’insertunorderedlist’,
’indent’, ’outdent’, ’subscript’, ’superscript’, ’clearhtml’, ’quickformat’, ’selectall’, ’|’,
’fullscreen’, ’|’, ’forecolor’,’hilitecolor’,’bold’,’italic’ ,’underline’,’strikethrough’,’lineheight’,’removeformat’ ] }); }); </script> <textarea id="txtProductInfo" rows="5" cols="" style="width: 400px;">
<%=product.ProductInfo %></textarea>
重点:
下面这些自定义显示工具是关键,其他的编辑器只需要修改items属性就可以了。
items: [’source’, ’|’, ’undo’, ’redo’, ’|’, ’justifyleft’, ’justifycenter’,
’justifyright’, ’justifyfull’, ’insertorderedlist’, ’insertunorderedlist’, ’indent’,
’outdent’, ’subscript’, ’superscript’, ’clearhtml’, ’quickformat’, ’selectall’, ’|’, ’fullscreen’, ’|’,
’forecolor’,’hilitecolor’,’bold’,’italic’ ,’underline’,’strikethrough’,’lineheight’,’removeformat’ ] });
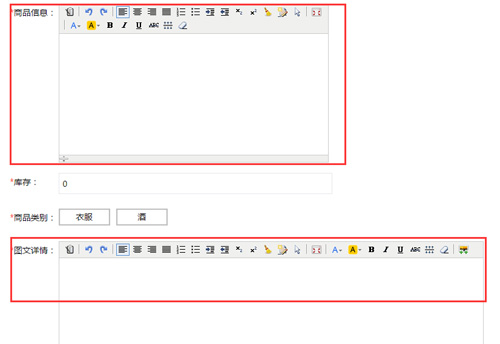
如下效果图:

关于items参数的解释如下:
| source | HTML代码 |
| preview | 预览 |
| undo | 后退 |
| redo | 前进 |
| cut | 剪切 |
| copy | 复制 |
| paste | 粘贴 |
| plainpaste | 粘贴为无格式文本 |
| wordpaste | 从Word粘贴 |
| selectall | 全选 |
| justifyleft | 左对齐 |
| justifycenter | 居中 |
| justifyright | 右对齐 |
| justifyfull | 两端对齐 |
| insertorderedlist | 编号 |
| insertunorderedlist | 项目符号 |
| indent | 增加缩进 |
| outdent | 减少缩进 |
| subscript | 下标 |
| superscript | 上标 |
| formatblock | 段落 |
| fontname | 字体 |
| fontsize | 文字大小 |
| forecolor | 文字颜色 |
| hilitecolor | 文字背景 |
| bold | 粗体 |
| italic | 斜体 |
| underline | 下划线 |
| strikethrough | 删除线 |
| removeformat | 删除格式 |
| image | 图片 |
| flash | Flash |
| media | 视音频 |
| table | 表格 |
| hr | 插入横线 |
| emoticons | 插入表情 |
| link | 超级链接 |
| unlink | 取消超级链接 |
| fullscreen | 全屏显示 |
| about | 关于 |
| 打印 | |
| code | 插入程序代码 |
| map | Google地图 |
| baidumap | 百度地图 |
| lineheight | 行距 |
| clearhtml | 清理HTML代码 |
| pagebreak | 插入分页符 |
| quickformat | 一键排版 |
| insertfile | 插入文件 |
| template | 插入模板 |
| anchor | 插入锚点 |

【 微信扫一扫 】