本文介绍了css3中的box-sizing属性,在这之前读者需要预备知识width的范围。
浏览器的支持情况
| Browser |
Suppored |
Notes |
| Internet Explorer |
Yes |
version 8.0 |
| Mozilla Firefox |
Yes |
29.0
2.0 -moz- |
| chrome |
Yes |
10.0
4.0 -webkit- |
| opera |
Yes |
version 9.5 |
| Safari |
Yes |
5.1
3.2 -webkit- |
box-sizing属性
box-sizing属性可以有三个值:content-box(defalut),border-box属性。
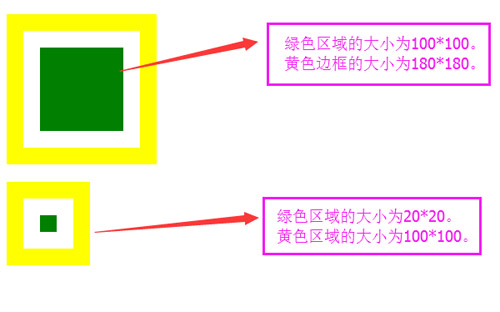
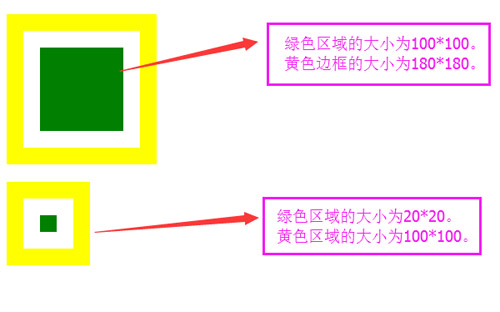
- content-box,border和padding不计算入width之内。
- border-box,border和padding计算入width之内。
<style>
div{
width:100px;
height:100px;
border:20px solid yellow;
padding:20px;
background:green;
background-clip:content-box;
}
.content-box{
box-sizing:content-box;
}
.border-box{
box-sizing:border-box;
}
</style>View Code
效果截图: