在实际应用中,经常需要只显示一行文字,不允许文字换行破坏整体样式的情况。
例如’商品的名称’,’简介’等等。但是由于显示器的宽度不一样,会出现后台所给文字内容,
一行文本容纳不下的情况。溢出的文本如果使用overflow:hidden生硬的给隐藏掉,
显示的效果不是很好,这时,溢出的文本就需要使用省略号...来替换。使用js截取有点儿复杂,
可直接使用css的属性进行设置,实现该效果。
需给文本对象添加的css属性如下:
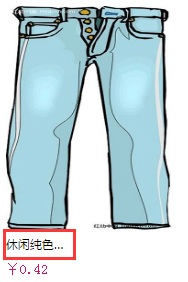
<p class="className">休闲纯色百搭短裤</p>
.className{width: 60px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
显示的效果如下:


【 微信扫一扫 】